Theme Documentation
By webRedox Wordpress Team - www.webredox.net

By webRedox Wordpress Team - www.webredox.net

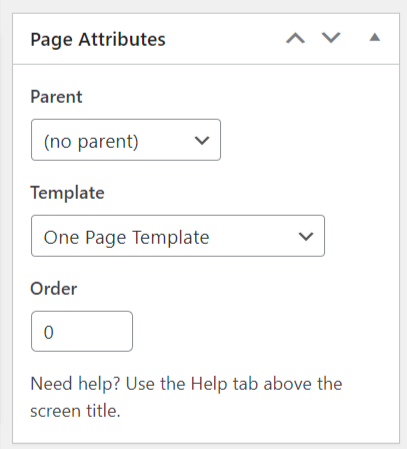
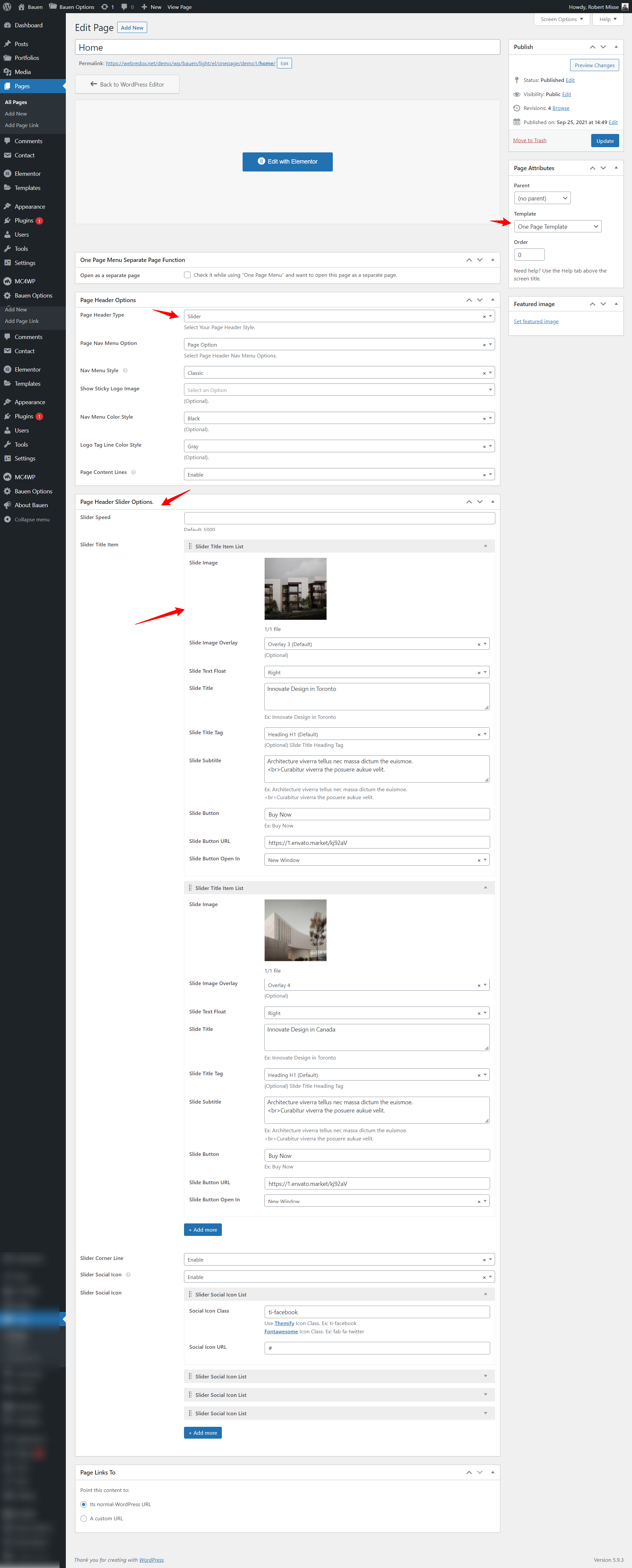
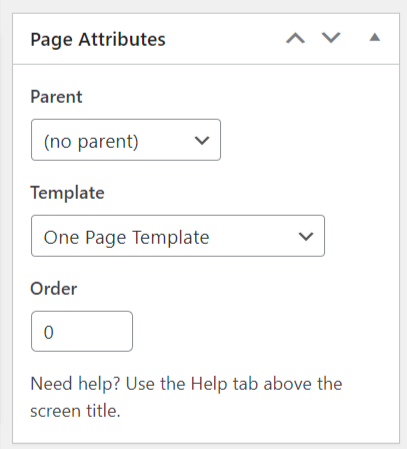
For one page function this page will work as a container for all other pages or sections.
You can give the page name as you want. We used "Intro" for this page name.